На Google I\O 2016 анонсировали сервис firebase, который google выкупили. Так много в нем полезного; сервис авторизации, база данных реального времени, аналитика, crash отчеты, нотификации и хранение файлов и все это в готовом ввиде с поддержкой безопасного соединения. Причем есть много нюансов, например, при добавлении firebase-core включается сервис AppMeasurementService по сбору данных о пользователе o_O, большей части это пригодится, но если не хочется, что бы приложение не делало, то что вы не планировали, то данную пасхалку можно отключить в манифесте:
<service android:name="com.google.android.gms.measurement.AppMeasurementService"
android:enabled="false"
android:exported="false"
tools:replace="android:enabled"/>Отсутствие бэкенда, для многих был сдерживающим фактором, что бы реализовывать свой небольшой проект. И это круто, ведь все бесплатно (база данных и хранения файлов с ограничениями).
Firebase Auth
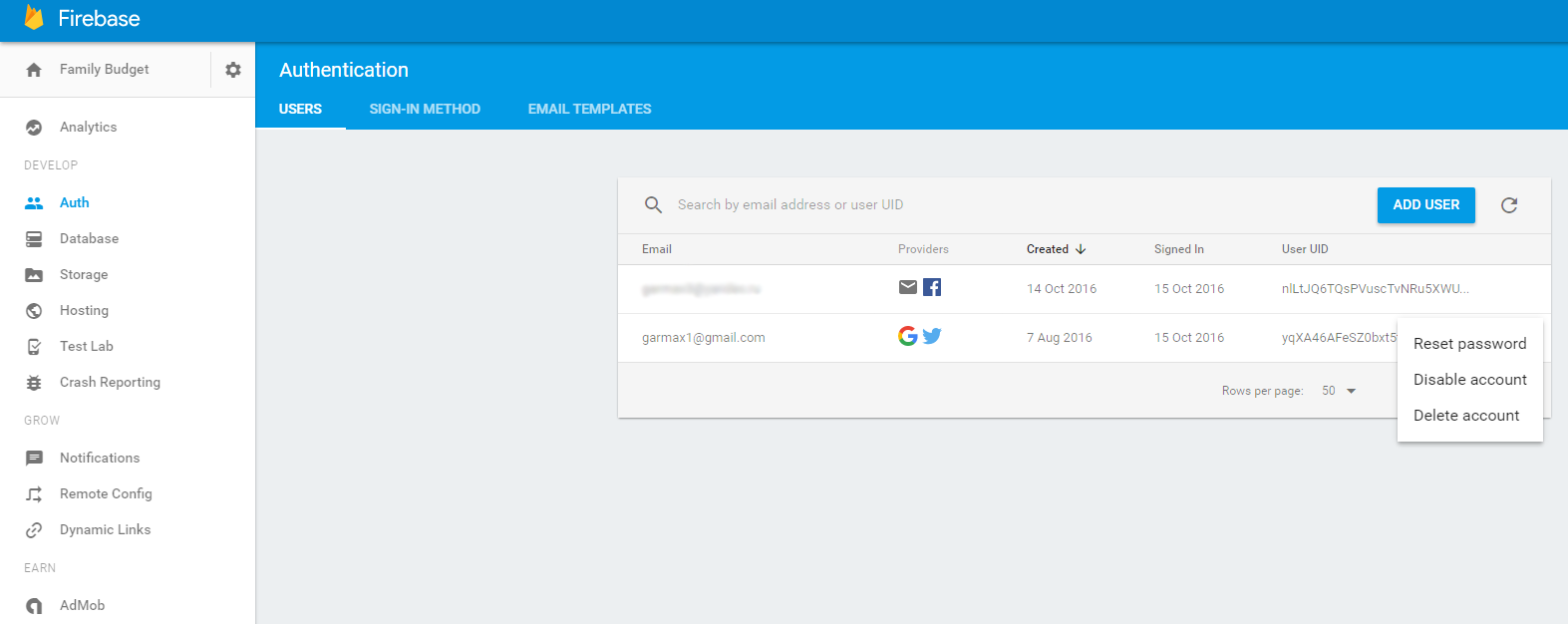
Сервис авторизации с богатым функционалом и насыщенным API. Все пользователи хранятся в облаке и есть возможность удалять или отключать учетные записи через панель управления firebase.

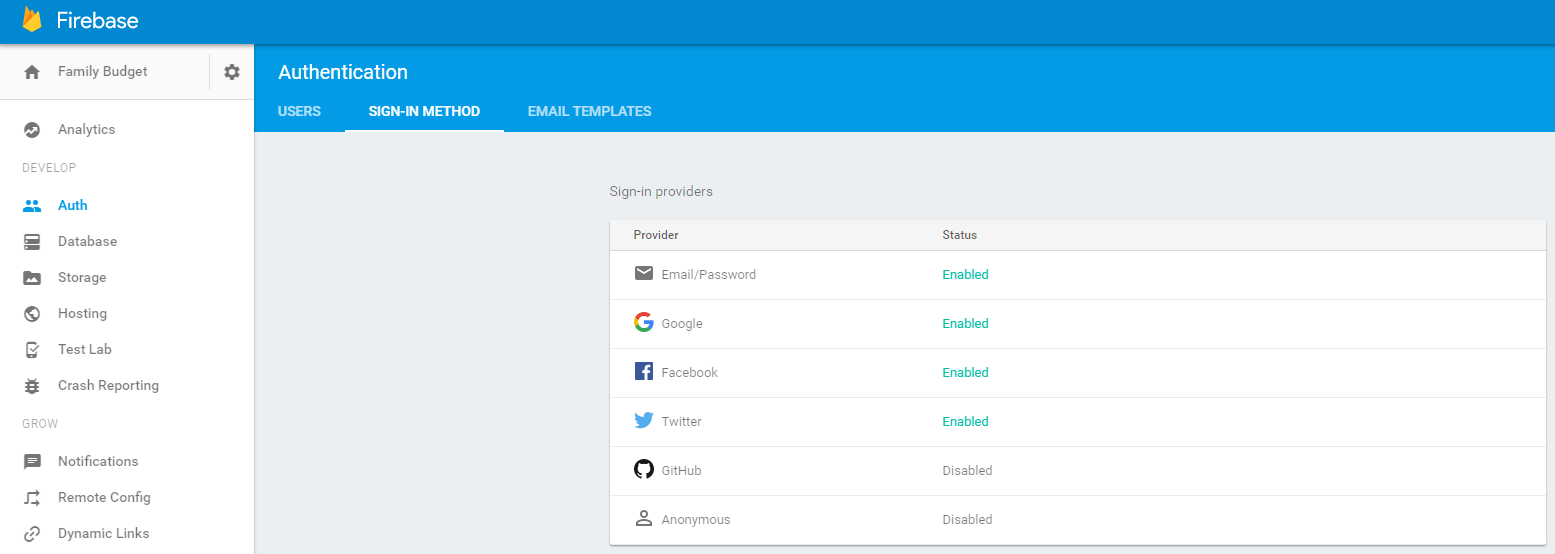
Из коробки доступны следующие провайдеры авторизации: анонимный (без авторизации), github, twitter, facebook, google, email\пароль включать или отключать их можно так же в панели управления firebase. Есть возможность использовать кастомный токен для авторизации и регистрации, по этому можно прикрутить любую соц. сеть или же пользователей со своего сервера.

Самая вкусняшка реализована для авторизации по email и паролю. В этой же самой коробке лежит возможность отправки email для сброса пароля и подтверждения email пользователя, все шаблоны для писем настраиваются в панели управления firebase. API для этого проще не куда FirebaseAuth sendPasswordResetEmail сброс пароля, FirebaseUser sendEmailVerification - отправляем письмо для подтверждения email, посмотреть подтвержден ли email FirebaseUser isEmailVerified. Отправить письмо для сброса пароля можно и из панели управления firebase.
Еще очень хорошая возможность это линковать несколько разных провайдеров авторизации к одному пользователю, например создали пользователя с помощью email и пароля, а потом вызываем FirebaseUser linkWithCredential с FacebookAuthProvider и теперь наш пользователь может авторизоваться через facebook, что бы отключить вызываем unlink. Можно просмотреть все способы авторизации через FirebaseUser getProviders. Но нельзя подключить несколько учетных записей одного и того же провайдера.
Firebase Database
По началу не привычно было работать с Firebase Realtime Database, и было огромное желание добавить локальную SQL БД, а firebase только для синхронизации между устройствами. Но в firebase есть параметр setPersistenceEnabled и он позволяет включить хранение данных локально без необходимости подключения к интернету.
Для получения данных есть несколько способов:
- ValueEventListener в onDataChange будем получать весь массив данных, каждый раз, когда произошло какое либо изменение данных. Подключаем с помощью addValueEventListener.
- ChildEventListener будут вызываться методы onChildAdded, onChildChanged, onChildRemoved, onChildMoved и получать одиночный объект в соответствии с действием, которое произошло. Подключается с помощью addChildEventListener. Эти классы будут постоянное получать изменения пока мы их не отключим с помощью removeEventListener. Для разового получения данных можно использовать метод addListenerForSingleValueEvent, листенер сам отпишется после получения данных.
Для идентификации объектов предусмотрены uuid, для генерации нужно использовать метод push в DatabaseReference
DatabaseReference ref = FirebaseDatabase.getInstance().getReference();
DatabaseReference objectRef = ref.push();
String uuidObject = ref.getKey();
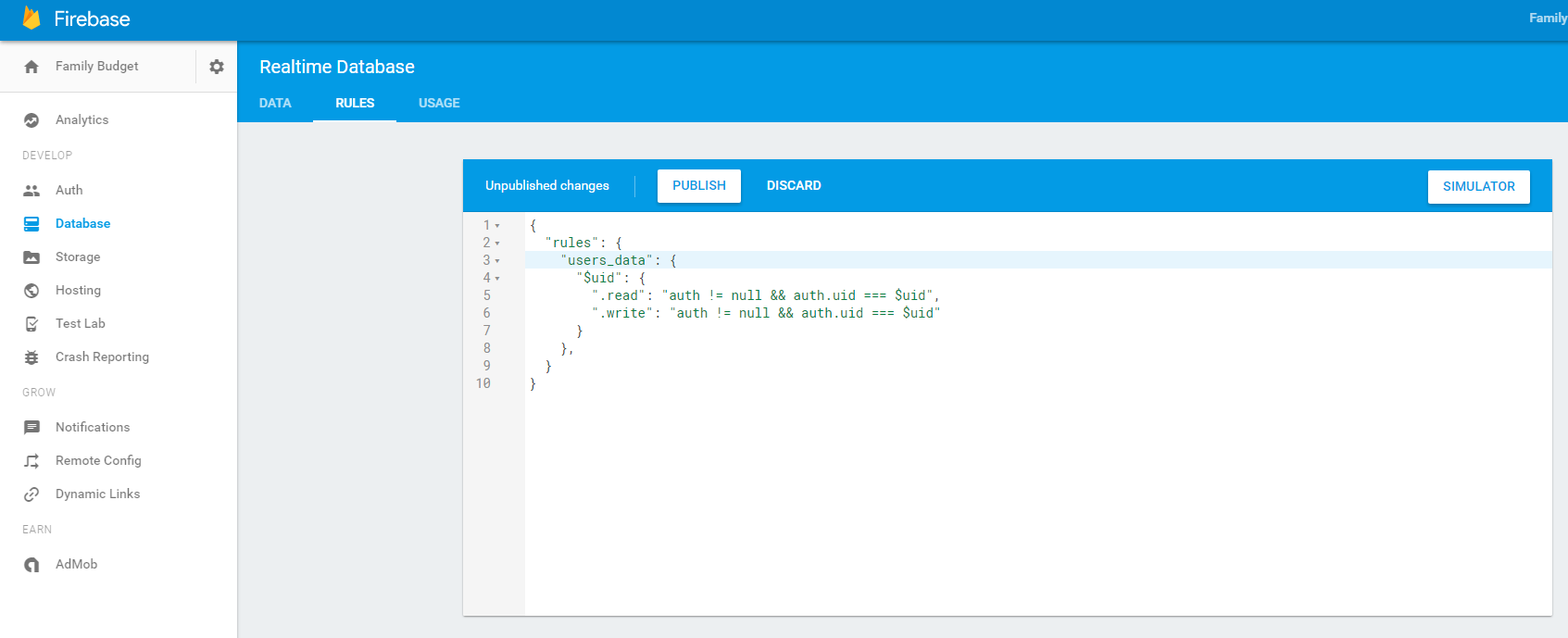
objectRef.setValue(myPojo);Еще очень важный момент это правила доступа к данным. Мы можем настроить на разные разделы разные правила доступа для записи и чтения.

На скриншоте видно, что для раздела users_data пользователь будет иметь права записи и чтения только в раздел своего uuid. Правила очень гибкие, можно делать проверку на валидатность данных, которые пытаемся записать можно создавать индексы, подробнее тут Understand Firebase Realtime Database Rules
DatabaseReference rootRef = FirebaseDatabase.getInstance().getReference();
DatabaseReference userDataRef = rootRef.child("users_data").child(FirebaseAuth.getInstance().getCurrentUser().getUid());
// В userDataRef мы можем писать и читать, разделы других пользователей нам не доступныУ некоторых разрабов еще возникает дисонанс, когда необходимо данные вывести в список. Во-первых не делайте вложенных объектов, нормализуйте свои данные, и ссылайтесь на uuid, например, пользователи отдельно, сообщения отдельно, чаты отдельно. Тогда можно будет находить объекты по uuid, при вложенности вам придется все данные перебирать и будет дублироваться информация. Во-вторых, когда необходимо связать view c вложенными данными в адаптере, просто делайте дополнительный запрос для получения вложенного объекта по uuid. И в третьих за нас уже большая часть написана в библиотеке хелпере для работы с firebase FirebaseUI-Android Там есть два адаптера на базе RecyclerView.Adapter и BaseAdapter, не забываем вызывать cleanup для них, что бы избежать утечек памяти.
Firebase Database позволяет делать выборку данных с помощью startAt, endAt и equalTo. Но нельзя делать многократные запросы, только по одному параметру.
// Берем сообщения после определнной даты
DatabaseReference rootRef = FirebaseDatabase.getInstance().getReference();
Query messagesQuery = rootRef.child("messages").orderByChild("date").startAt(date);Разработчики Firebase настоятельно рекомендуют на продакшене добавлять индексы, делается это в правилах с помощью параметра indexOn. То есть, где используете orderByChild добавляйте индекс и быстройдействие прибудет с вами.
{
"rules": {
"messages": {
".indexOn": ["date"]
}
}
}
}Всё хорошо, но для проектов с большим трафиком скорее всего придется перейти на платные тарифы Цены Firebase
Так же Realm выпустили свою платформу для базы данных реального времени. Пока только для развертывания на своем сервере или в облаке, но зато бесплатная. Возможно потом добавят платный сервис, как у firebase. Там есть и сервис по авторизации, но пока api намного скуднее, чем firebase auth.